اشتراک گذاری مطالب در شبکه های اجتماعی این امکان را به شما خواهید داد تا بر روی برندسازی در شبکههای اجتماعی تمرکز کرده و با تمرکز صحیح و اصولی بر روی شبکههای اجتماعی بتوانید میزان محبوبیت کسب و کار آنلاین خود را به جهت اینکه بازار هدف شما در این شبکههای اجتماعی مشغول فعالیت هستند را به خود جذب کنید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا دکمه اشتراک گذاری مطالب در شبکه های اجتماعی را به وبسایت خود اضافه کرده و میزان بکلینکهای خود را در این وبسایتها افزایش دهید.
افزونهای که قصد معرفی آن را دارم با عنوان Social Media Share Buttons در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۲۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۷ را ازآن خود نماید که با استفاده از آن قادر خواهید بود تا هرنوع دکمهای با هر استایل و قالب دلخواه برای اشتراک گذاری مطالب خود ایجاد کنید.
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Social Media در پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید و سپس در صفحه افزونه بر روی دکمه Add New کلیک کنید تا اولین دکمه با ظاهر و تم دلخواه برای اشتراک مطالب در وردپرس را ایجاد کنید.
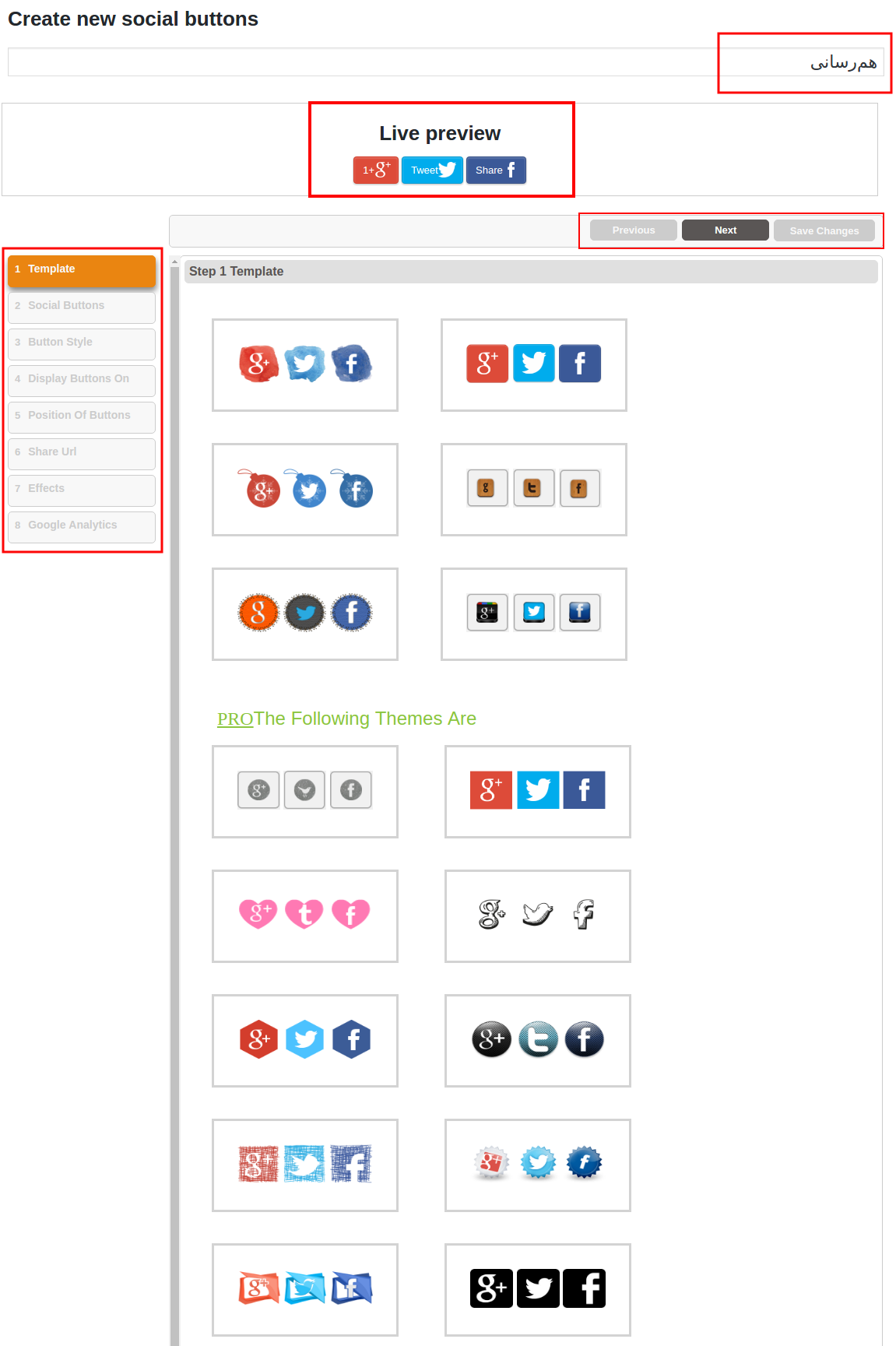
پس از اینکه به قسمت افزودن دکمه مراجعه کردید، ابتدا مشابه تصویر نام دلخواهی برای اشتراک گذاری مطالب در وردپرس را انتخاب کنید.
حال همانطور که در تصویر مشاهده میکنید ابتدا قالب و تم مورد نظر برای دکمه اشتراک مطالب را انتخاب کرده و سپس با کلیک بر روی گزینه Next به مرحله بعد که مربوط به عناوین دکمههای اجتماعی میباشد هدایت شوید.
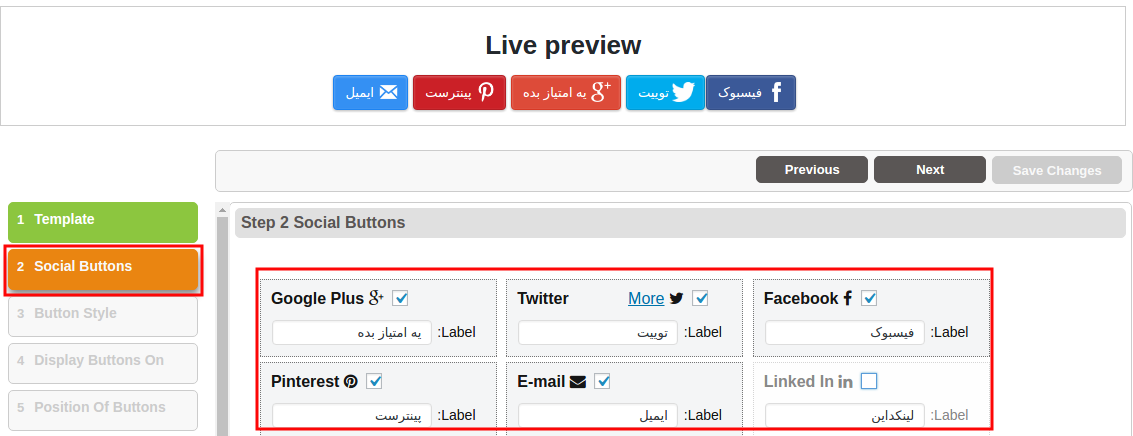
در این مرحله نیز همانطور که در تصویر مشاهده میکنید میتوانید label و عناوین مربوط به هر دکمه را به دلخواه خود وارد کنید و با فعال کردن تیک هر شبکهی اجتماعی نیز میتوانید آن را در بخش اشتراک گذاری نمایش داده و یا مخفی کنید.
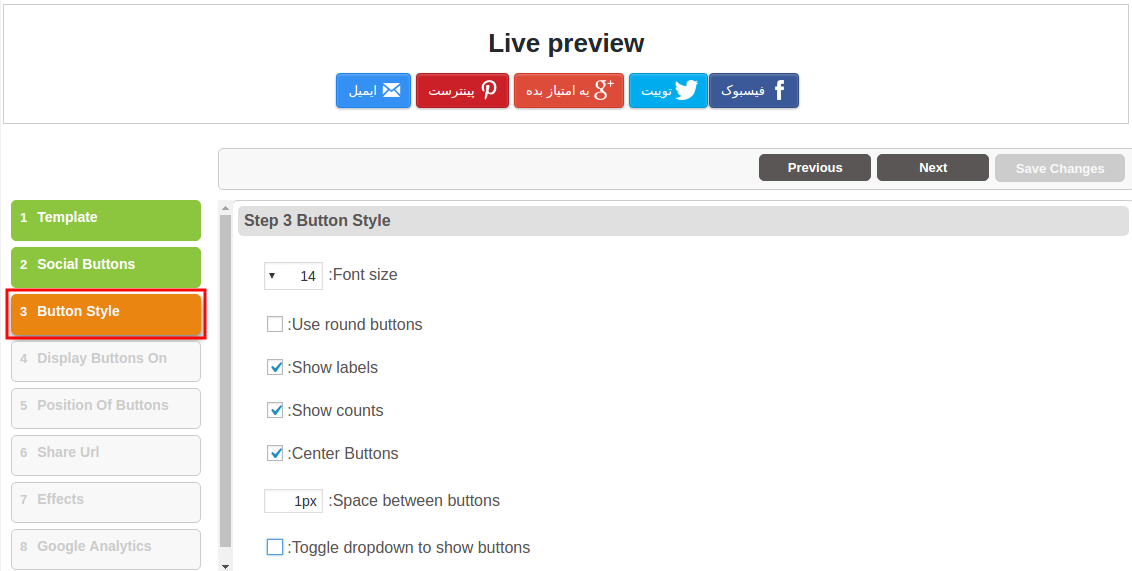
در این مرحله میتوانید استایل مربوط به دکمهها را تغییر دهید.
Font size: انتخاب فونت عنوان دکمههای اشتراک گذاری مطالب
Use round buttons: گرد کردن دکمههای اشتراک گذاری مطالب
Show labels: در صورتی که تمایلی به نمایش عنوان بر روی دکمهها ندارید این گزینه را انتخاب کنید
Show counts: با انتخاب این گزینه تعداد موارد به اشتراک گذاشته شده در هر شبکه اجتماعی برای نوشته مورد نظر نمایش داده میشود
Center Buttons: با انتخاب این گزینه دکمه اشتراک گذاری مطالب در وسط صفحه قرار خواهد گرفت
Space between buttons: در این فیلد میتوانید فاصله بین هر دکمه را بر اساس پیکسل انتخاب کنید
Toggle dropdown to show buttons: و در نهایت از این بخش نیز میتوانید دکمه اشتراک گذاری مطالب وردپرس را به صورت منوی بازشو انتخاب کنید تا با کلیک بر روی دکمه اشتراک،آیکونهای شبکه اجتماعی نمایش داده شده و کاربر بر روی آنها کلیک کند.
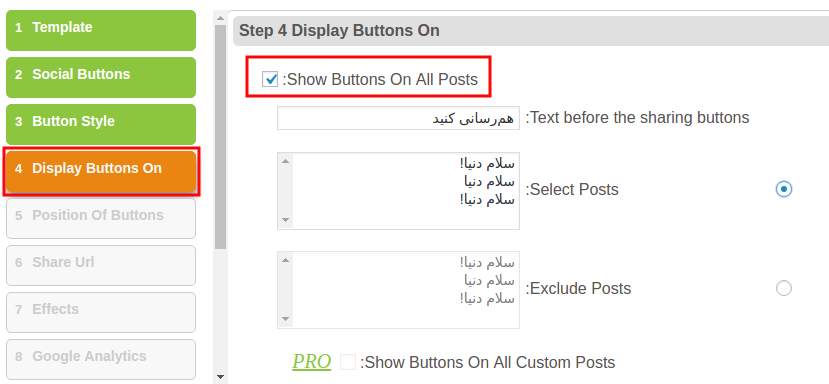
در این مرحله ابتدا تیک گزینه Show Buttons On All Posts را فعال کنید تا دکمه اشتراک گذاری مطالب وردپرس در تمامی مطالب نمایش داده شود،سپس در فیلد Text before the sharing buttons عنوان دلخواه برای نمایش بخش اشتراک گذاری مطالب وردپرس را وارد کنید.
در بخش Select مطالب نیز میتوانید تعیین کنید که دکمه اشتراک در خلاصه مطالب نمایش داده شوند و یا اینکه صرفا در محتوای مطالب نمایش داده شوند.
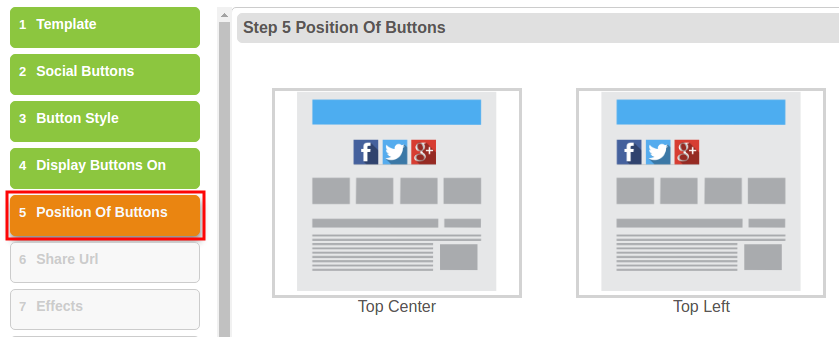
در مرحله position of buttons میتوانید موقعیت نمایش را در ابتدا و انتهای مطالب تعیین کنید و همچنین امکان انتخاب نمایش دکمه اشتراک گذاری مطالب وردپرس در سمت راست، وسط و یا چپ صفحه را تعیین کنید.
در مرحله بعد که با عنوان Share URL میباشد نیز قادر خواهید بود تا فرمت پیوند یکتای وردپرس را به دلخواه خود وارد کرده و همچنین متن دلخواهی را به عناوین اشتراک گذاری در شبکههای اجتماعی اضافه کنید که میتواند شامل نام سایت، آیدی سایت و… باشد.
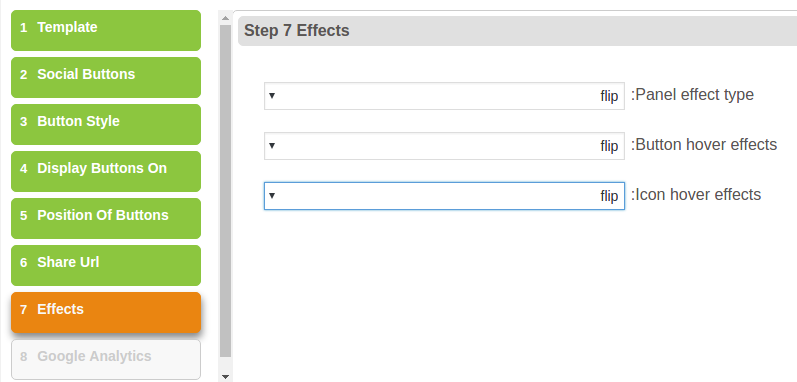
با مراجعه به بخش Effects نیز میتوانید از انواع انیمیشنها و افکتها برای نمایش بخش دکمه در حالت لود سایت، هاور نشانگر ماوس بر روی دکمهها و هاور نشانگر ماوس بر روی آیکون هر دکمه استفاده کنید تا ظاهری زیباتر به آن بدهید.
پس از مراجعه به بخش Google Analytics بر روی ذخیره تغییرات کلیک کرده و سپس شورت کد مورد نظر را در مکان مورد نظر از قالب خود قرار داده و نتیجه را مشاهده کنید.
[sgmb id=1]
شاد باشید..
امتیاز شما از 1 تا 5
![]()
Loading...