اشتراک گذاری مطالب وردپرس در شبکههای اجتماعی با استفاده از افزونه اشتراک گذاری مطالب وردپرس میتونه یکی از راههای بسیار بسیار مناسب برای جذب ترافیک از شبکههای اجتماعی در وردپرس و همچنین افزایش سئو وردپرس با استفاده از متد بازاریابی شبکههای اجتماعی باشه که با استفاده از این روش میتونید کاربرانی که در شبکههای اجتماعی مختلفی حضور دارند را به سایت خود جذب کنید و از این طریق هم تعداد بک لینکهای خودتون را افزایش دهید و هم اینکه اقدام به دریافت ترافیک مستقیم از طریق شبکههای اجتماعی بکنید که در نهایت هر دو این موارد منجر به این خواهد شد تا نوشتههای شما در موتورهای جستجو ارزشمند شده و رتبه بیشتری را به خودش اختصاص بده.
در این آموزش از پایگاه دانش میزبانفا قصد معرفی افزونه اشتراک گذاری مطالب وردپرس در شبکههای اجتماعی را دارم که با استفاده از این افزونه قادر به ساخت دکمه اشتراک گذاری مطالب در وردپرس خواهید بود و میتونید امکان اشتراک گذاری نوشتههای سایت را به راحتی برای بازدیدکنندگان سایتتون فراهم کنید. پس اگر شما هم به دنبال راهی مناسب برای نمایش دکمه اشتراک گذاری در نوشته وردپرس هستید تا انتهای این مقاله با ما همراه باشید.
آموزش افزودن دکمه اشتراک گذاری مطالب وردپرس
افزونه اشتراک گذاری مطالب وردپرس که قصد معرفی اونو دارم با نام AddToAny Share Buttons در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده تا بیش از 500.000 نصب فعال و کسب امتیاز 4.7 را ازآن خودش بکنه که با استفاده از این افزونه قادر هستید تا امکان اشتراک گذاری مطالب در شبکههای اجتماعی را فراهم کنید. برای استفاده از این افزونه میتونید با کلیک روی دکمه زیر به مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
دانلود افزونه AddToAny Share Buttons
بعد از نصب و فعال سازی افزونه اشتراک گذاری مطالب وردپرس در شبکههای اجتماعی مشابه تصویر زیر منویی با نام AddToAny در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی این منو کلیک کنید تا به صفحه تنظیمات افزونه و سفارشی سازی دکمه اشتراک گذاری مطالب در شبکههای اجتماعی وارد شوید.
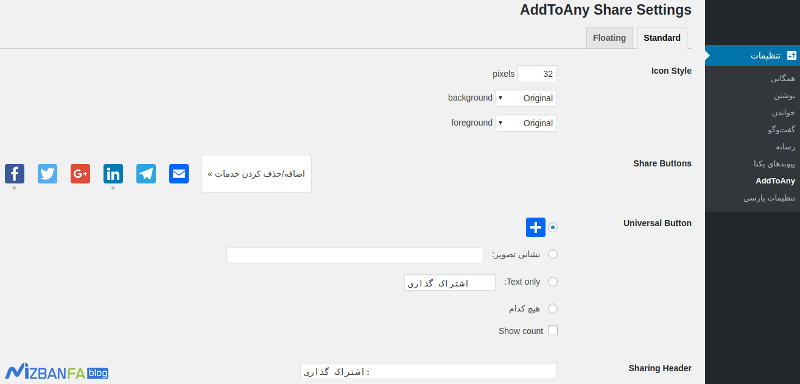
Icon Size: از این قسمت قادر هستید تا اندازه دکمه اشتراک گذاری مطالب وردپرس در شبکه های اجتماعی را بر حسب پیکسل تعریف کنید. بنابراین بر اساس قالبی که ازش استفاده میکنید اندازه دلخواه برای دکمه را در این فیلد وارد کنید. سپس با استفاده از Background و foreground استایل دلخواه خودتون را به ترتیب برای پس زمینه دکمه اشتراک گذاری مطالب وردپرس در شبکههای اجتماعی و پیش زمینه اونها انتخاب کنید.
Share Buttons: با کلیک روی دکمه “اضافه/حذف کردن خدمات” میتونید دکمه پیشفرض برای نمایش دکمههای اشتراک گذاری که بیشترین استفاده را دارند انتخاب کرده و اضافه کنید که در اینجا من لینکدین، ایمیل و تلگرام را اضافه کردم و باقی گزینهها که شامل گوگل پلاس، توییتر و فیسبوک بوده به عنوان پیشفرض افزونه نمایش داده خواهند شد.
Universal Button: با استفاده از این بخش میتونید اقدام به نمایش آیکونهای بیشتری از شبکههای اجتماعی بکنید تا با استفاده از این گزینه پنجرهای برای کاربر باز بشه و لیست کاملی از شبکههای اجتماعی بهش نشون داده بشه تا بتونه از میان اونها یکی رو برای اشتراک گذاری انتخاب بکنه.
Show count: این گزینه هم امکان تعداد کلیک روی دکمه برای اشتراک گذاری در هر شبکه اجتماعی را نمایش خواهد داد.
Sharing Header: در این فیلد هم عنوان دلخواه برای دکمههای اشتراک گذاری در سایت را وارد کنید تا قبل از دکمههای اشتراک گذاری مطالب در شبکههای اجتماعی نمایش داده شود.
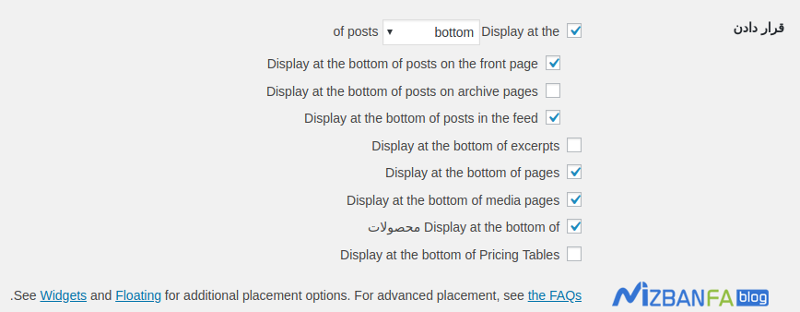
Display at: با استفاده از این گزینه میتونید نمایش دکمه اشتراک گذاری مطالب وردپرس در شبکه های اجتماعی را فعال یا غیرفعال کنید.
Display at the bottom of posts on the front page: این گزینه امکان نمایش دکمه اشتراک گذاری مطالب وردپرس در انتهای نوشتهها را فراهم میکنه.
Display at the bottom of posts on archive pages: با استفاده از این گزینه میتونید امکان نمایش دکمه اشتراک مطالب در شبکههای اجتماعی را در صفحه آرشیو مطالب وردپرس فعال یا غیرفعال کنید.
Display at the bottom of posts in the feed: با استفاده از این گزینه میتونید امکان نمایش دکمه اشتراک گذاری مطالب در شبکههای اجتماعی را برای صفحه فید مطالب وردپرس فعال یا غیرفعال کنید.
Display at the bottom of excerpts: با فعال کردن این گزینه میتونید امکان نمایش دکمه اشتراک گذاری نوشته های وردپرس را در خلاصه مطالب وردپرس فراهم کنید.
Display at the bottom of pages: با فعال کردن این گزینه میتونید امکان اشتراک گذاری برگه وردپرس را در شبکههای اجتماعی فعال یا غیرفعال کنید.
Display at the bottom of media pages: با استفاده از این گزینه هم میتونید امکان نمایش دکمه اشتراک گذاری پست های وردپرس را در صفحه فایلهای ضمیمه وردپرس فعال یا غیرفعال کنید.
با استفاده از Display at the bottom of محصولات و Display at the bottom of Pricing Tables هم مینونید به ترتیب امکان اشتراک گذاری را در صفحه محصولات ووکامرس و جدولهای ساخته شده در وردپرس فراهم کنید که به دلیل فعال بودن دو افزونه ووکامرس و افزونه ساخت جدول در وردپرس در اینجا نمایش داده شدهاند.
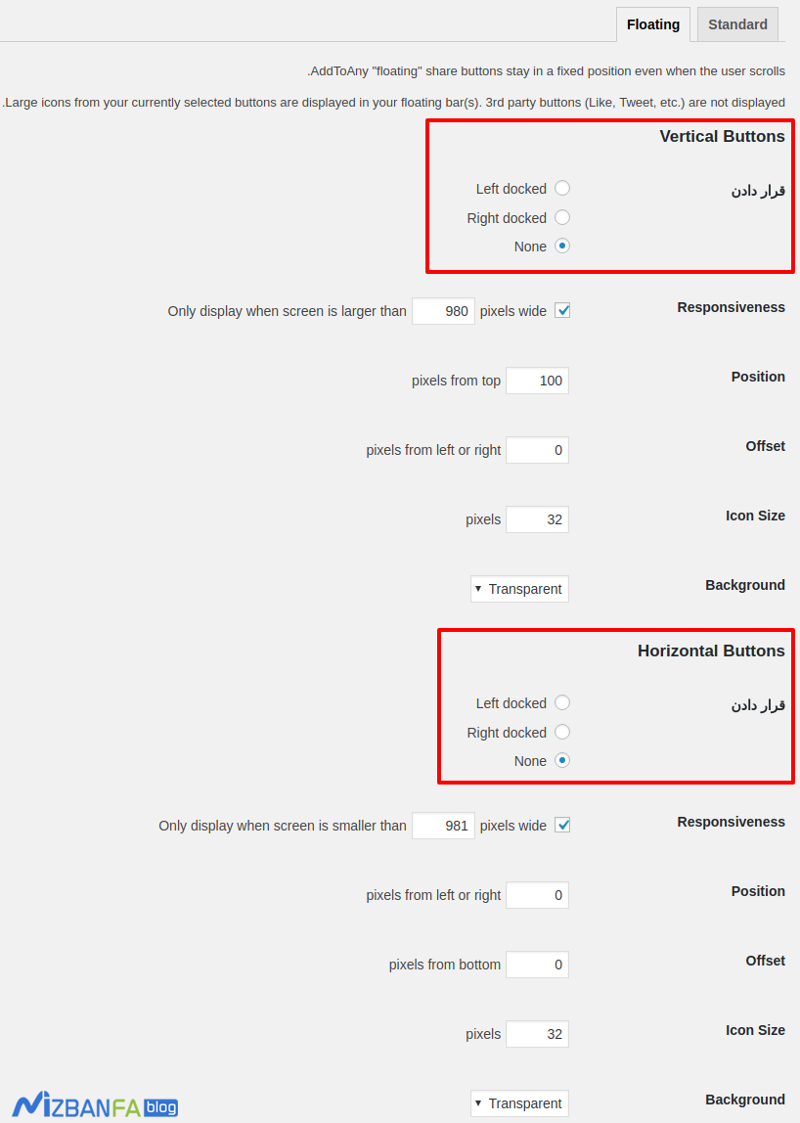
با استفاده از تنظیماتی که در تب Floating قرار داره میتونید از امکان ساخت دکمه اشتراک گذاری مطالب وردپرس به صورت رسپانسیو استفاده کنید و تنظیمات اونو برای حالت رسپانسیو شخصی سازی کنید.
برای این منظور ابتدا از بخش قرار دادن که در Vertical Buttons قرار داره تعیین کنید که در حالت عمودی دکمه اشتراک گذاری مطالب وردپرس در سمت چپ نمایش داده بشه و یا در سمت راست، در صورتی هم که میخواهید به صورت پیشفرض بر اساس زبان سایت باشه میتونید همون گزینه None را انتخاب کنید. سپس با استفاده از Responsiveness حداقل اندازه برای نمایشگر را وارد کنید تا برای نمایشگرهایی که از این اندازه بزرگتر هستند این تنظیمات اعمال شوند.
Position: با استفاده از این گزینه میتونید میزان فاصله دکمه از بالای سایت را بر حسب پیکسل انتخاب کنید.
Offset: با استفاده از این گزینه هم میتونید فاصله را از سمت چپ و راست مشخص کنید.
Icon Size: با استفاده از این گزینه میتونید اندازه آیکون را برای نمایشگر عمودی در حالتی که اندازه را در بخش Responsiveness مشخص کردید تعیین کنید تا یک اندازه متناسب و استانداردی برای نمایش دکمهها فراهم بشه.
Background: با استفاده از این گزینه هم میتونید نوع پس زمینه را به صورت رنگی و یا بدون رنگ پس زمینه برای دکمه شبکههای اجتماعی را انتخاب کنید.
حالا به همین ترتیب تنظیماتی که در بالا انجام دادین را این بار برای Horizontal Buttons هم انتخاب کنید با این تفاوت که در اینجا صفحه دیگه به صورت افقی خواهد بود و شما باید این تنظیمات را برای نمایشگر در حالت افقی تعیین کنید.
همونطور که در تصویر بالا میبینید بر اساس تنظیماتی که انتخاب کردید و اونها را برای نمایش دکمه اشتراک گذاری مطالب وردپرس در شبکههای اجتماعی تعیین کردید دکمههای اشتراک نوشته های وردپرس در شبکههای اجتماعی مشابه تصویر بالا نمایش داده خواهند شد.
امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا نسبت به افزودن دکمه اشتراک گذاری مطالب در شبکههای اجتماعی اقدام کنید. در صورتی که در رابطه با این آموزش و نحوه اضافه کردن دکمه اشتراک گذاری نوشته
سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.
آموزش افزودن دکمه اشتراک گذاری مطالب وردپرس
4.4
(87.14%)
14
votes