آموزش گام به گام طراحی بنر تبلیغاتی با فتوشاپ
برنامه فتوشاپ یک نرم افزار حرفهای جهت ویرایش عکس، کارهای گرافیکی حرفهای، ساخت پوستر تبلیغاتی، کارت ویزیت، بنر تبلیغاتی، سربرگ و بسیاری کارهای مرتبط دیگر می باشد که امروزه در بین قشرهای کاری مختلف استفاده می شود. در ادامه این مقاله قصد داریم طراحی بنر با فتوشاپ را برای شما آموزش بدهیم تا بتوانید برای خود یک بنر زیبا طراحی نمائید.
این برنامهی محبوب در بین طراحان گرافیکی، ناشرین کتاب و مجله، چاپخانهها، شرکتهای تبلیغاتی، طراحان سایت، عکاسها، طراحان نرمافزار، سازندگان انیمیشن و … محبوبیت بالایی دارد.
بنر تبلیغاتی چیست؟
بنر تبلیغاتی که در سایتها و یا برنامههای مجازی استفاده می شود در اصل همان نمونه کوچک شدهی بنرهایی هستند که در سطح شهر بر روی بیلبوردهای تبلیغاتی مشاهده میکنید. بنرهای تبلیغاتی یک روش موثر و خوب است و برای معرفی محصولات یا خدمات استفاده میشود.
با استفاده از بنر شما می توانید دقیقا همان کسانی را که دنبال محصولات و خدمات شما هستند را به سایت یا کانالتان هدایت کنید.
با استفاده از بنر شما می توانید به دو هدف مهم در ارتباط با مشتری برسید، که یکی ایجاد تصویری از بنر در ذهن مردم یا همان برند سازی می باشد و دیگری افزایش کلیک و بازدید از سایت تان می باشد، که برای بالا بردن رتبه (امتیاز) جستجو گوگل بسیار موثر است.
با گذاشتن لینک سایت یا کانال و پیجتان بر روی بنر طراحی شده، شما می توانید به راحتی مشتری را برای بازدید دعوت کنید که برای این کار شما می توانید بنرتان را در یک سایت یا کانال تلگرامی یا پیج اینستاگرام که بازدید زیاد دارند قرار دهید تا بتوانید جذب مشتری زیادی داشته باشید.
بعد از این که مشخص کردید بنر را برای استفاده در کجا (سایت، تلگرام، اینستاگرام) لازم دارید متناسب با انتخاب خود می توانید شروع به طراحی کنید.
بنرها در اندازههای مختلفی طراحی می شوند که بسته به مبلغ و مکان مورد استفاده در سایت متغیر می باشد که برخی از این اندازهها را در شکل زیر مشاهده می کنید.

آموزش ساخت بنر با فتوشاپ
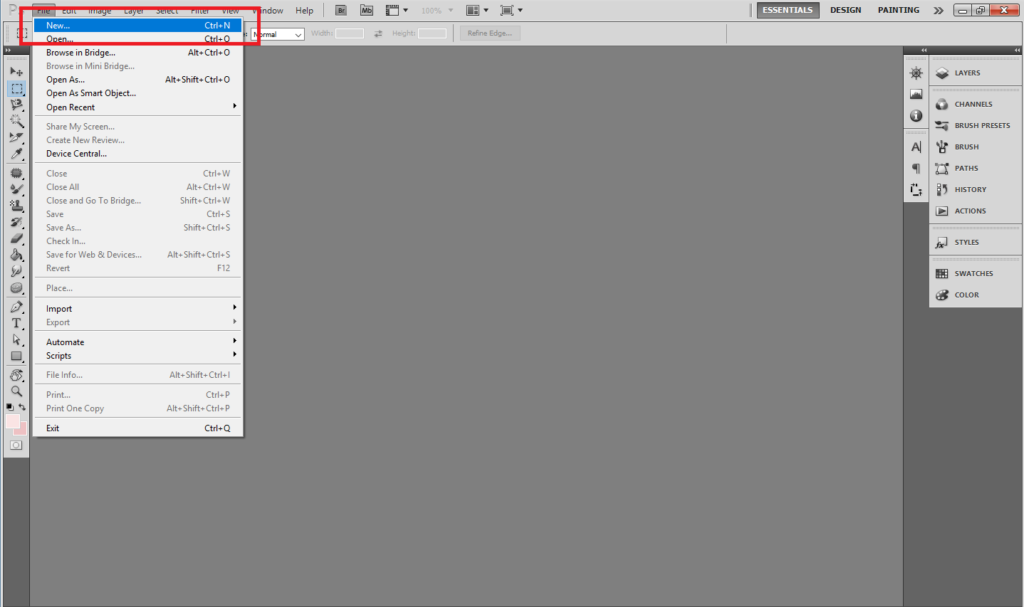
برای شروع ابتدا از مسیر File / New برای باز کردن یک پروژه ی جدید استفاده کنید.

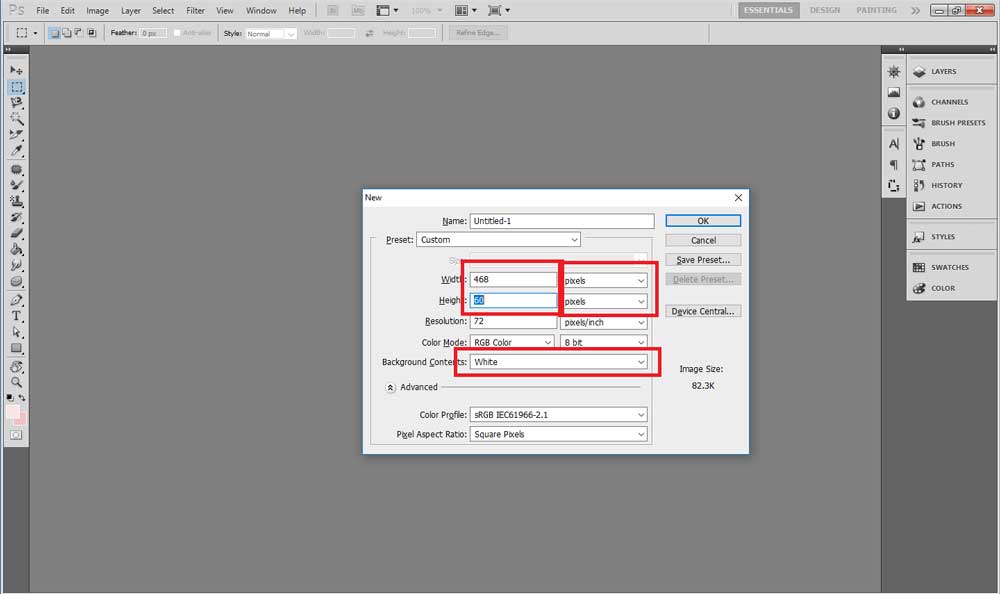
بعد از کلیک بر روی گزینه New یک صفحه جدید برای شما باز خواهد شد تا بتوانید مشخصات مورد نظر خود برای بنر را انتخاب کنید که شما می توانید با استفاده از سایزهای موجود در عکس بالا اندازه ی مورد نظر تان را انتخاب کنید. فقط حتما مد نظر داشته باشید که از گزینه pixels در انتخاب واحد استفاده کنید، که در اینجا ما یک بنر با اندازه ۶۰ * ۴۶۸ را قصد طراحی داریم. مقادیر مربوطه را مانند شکل زیر در جای خود قرار دهید و پس زمینه را حتما سفید انتخاب کنید.

پس از کلیک بر روی OK فایل ایجاد می شود که می توانید کار را ادامه دهید. لایهای با نام Back ground ایجاد می شود که اصلیترین لایهی کاری ما می باشد و سایر لایهها که ایجاد می کنیم بر روی این لایه ایجاد می شوند.
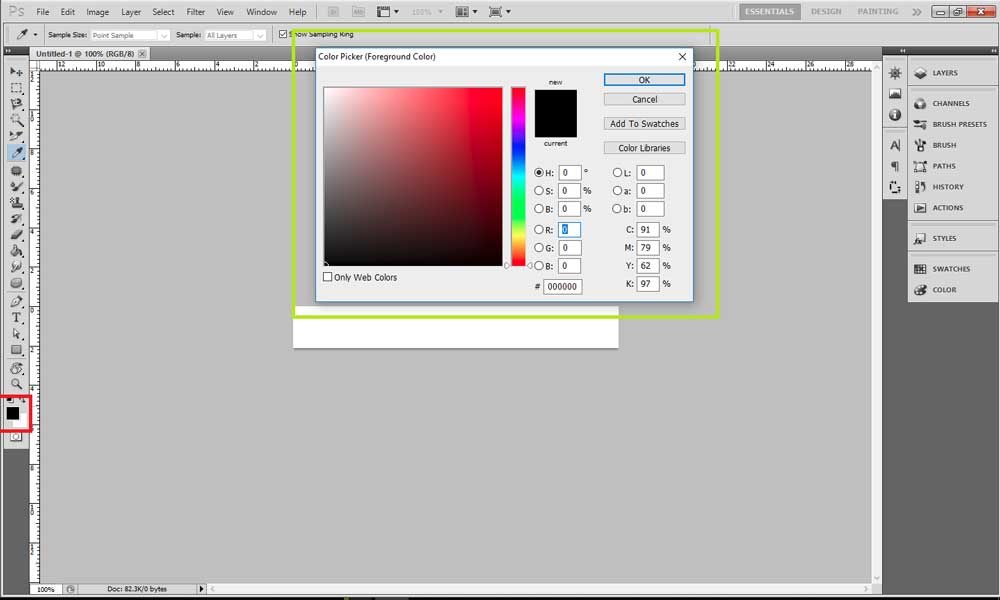
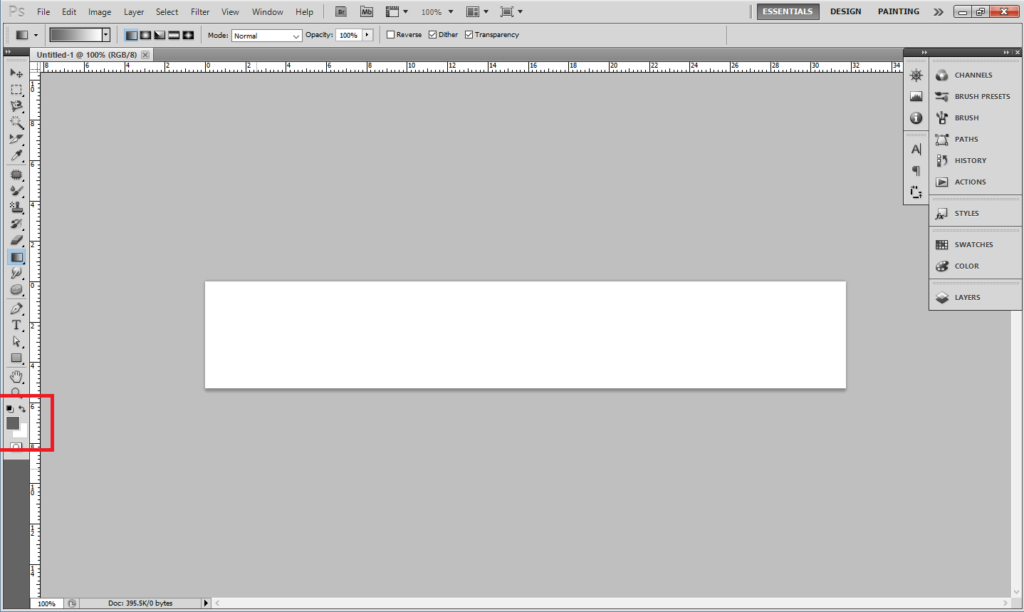
الان می خواهیم برای پس زمینه بنر مان یک رنگ انتخاب کنیم، شما می توانید بر اساس سلیقه و یا قالب سایتتان یک رنگ انتخاب کنید. برای انتخاب رنگ باید در قسمت مشخص شده در نوار ابزار سمت چپ برنامه فتوشاپ که در انتهای آن است رنگ را انتخاب کنید.
مقاله پییشنهادی : آموزش گام به گام طراحی کارت ویزیت با فتوشاپ

با کلیک بر روی قسمت مشخص شده در عکس یک پنجره جدید باز خواهد شد که می توانید رنگ را انتخاب کنید. شما هم میتوانید با تغییر در طیف رنگهای مشخص شده به رنگ مورد نظرتان برسید و هم می توانید با داشتن کد رنگ دلخواه آن را انتخاب کنید. بعد از انتخاب رنگ و کلیک بر روی OK رنگ قسنتی که برای انتخاب رنگ کلیک کرده بودیم به رنگ دلخواه ما در خواهد آمد.

بعد از این که رنگ اول را انتخاب کردیم برای صفحه زیر همان محل انتخاب رنگ نیز رنگ دوم را انتخاب می کنیم که ما در این جا از رنگ مشکی برای انتخاب اول و رنگ سفید برای رنگ دوم استفاده کردیم تا طیف رنگ بین این دو تشکیل شود.

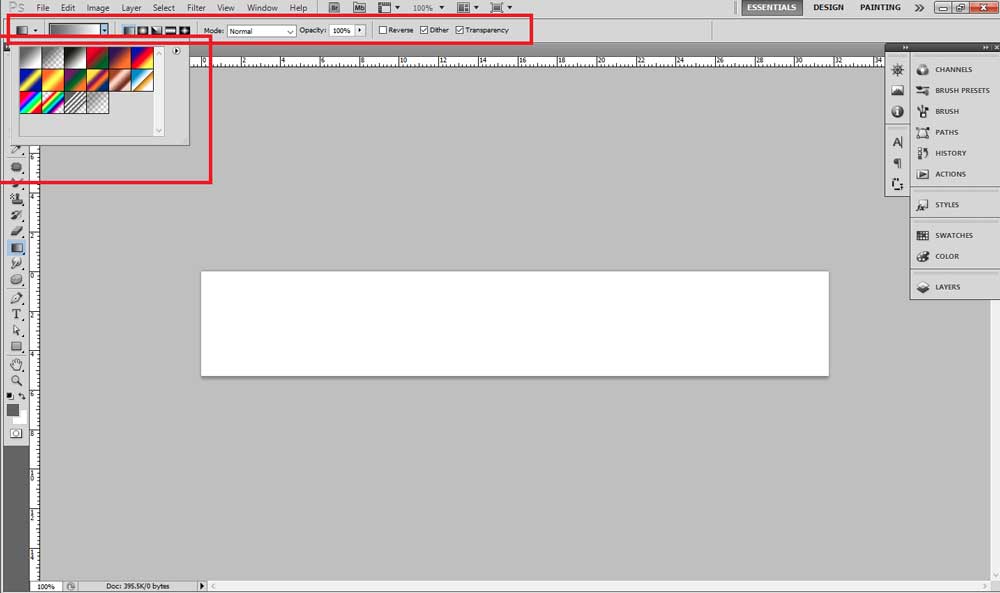
ابزار Gradient tool
حال می خواهیم رنگ پس زمینه ی ما از تیره به روشن در طول صفحه متغیر باشد (البته در صورت انتخاب دو رنگ مطابق روش بالا که گفته شد رنگ شما بین آن دو رنگ تغییر خواهد کرد) که برای این کار از ابزار Gradient tool که در نوار ابزار سمت چپ است استفاده میکنیم.
بدین صورت که بعد از انتخاب این گزینه از نوار ابزار در نوار ابزار fill (که در بالای برنامه است) روش ایجاد گسترده رنگ را انتخاب میکنیم. ما در این جا از افکت سیاه و سفید استفاده کردهایم اما شما میتوانید از رنگ و یا حالت مورد علاقه خود استفاده کنید.

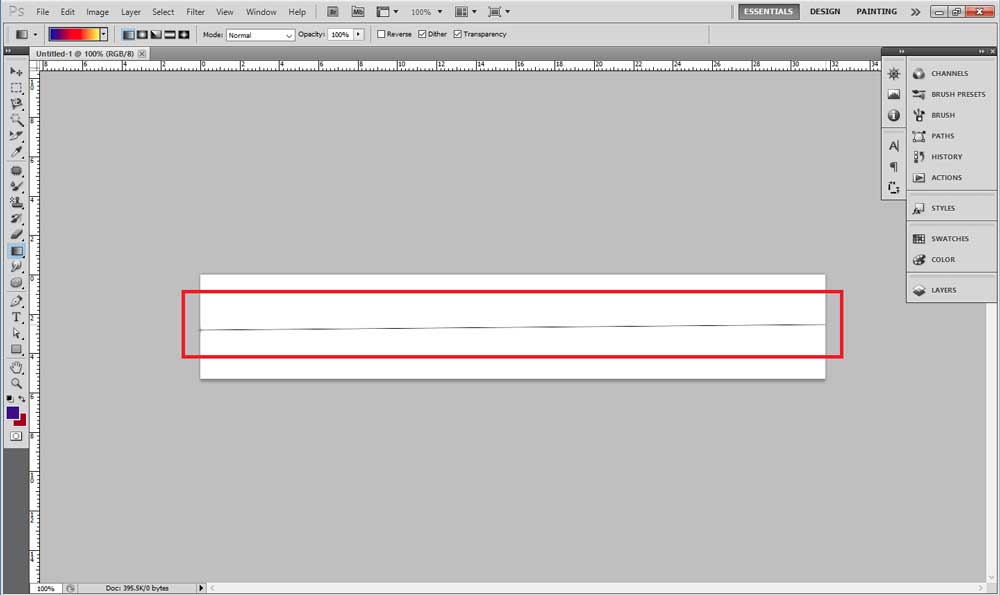
بعد از انتخاب حالت افکت نوبت به اجرای آن می رسد که بعد از انتخاب ابزار Gradient tool باید از گوشهی سمتی که میخواهیم تیره باشد کلیک کرده و تا انتهای تصویر خط را بکشیم بعد موس را رها کنیم. ما در این جا از پایین به سمت بالا کشیده ایم، حال افکت دلخواه اعمال شده است.

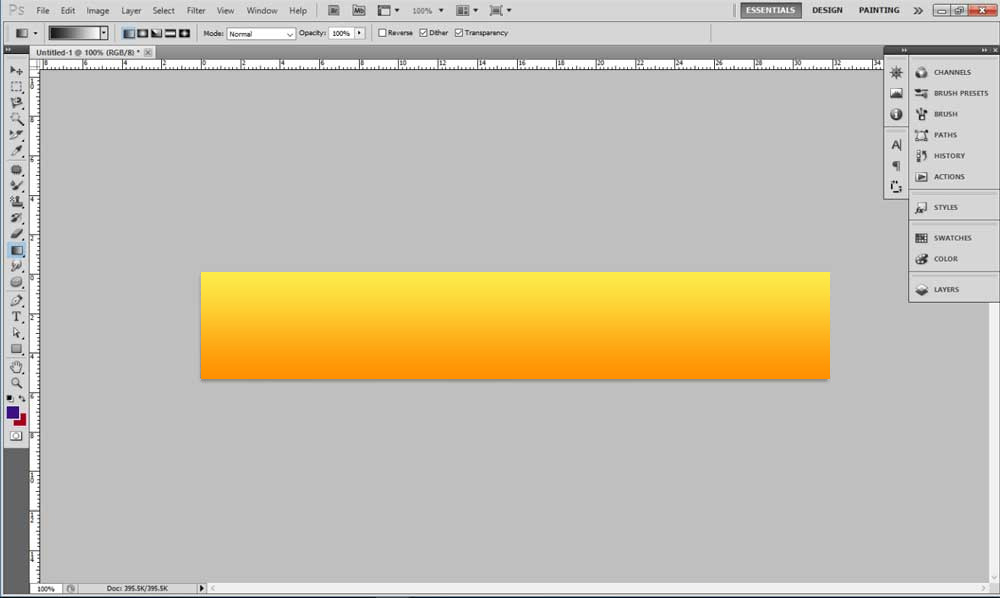
ابزار Horizontal type tool
با انجام مرحله قبل شکل زیر ایجاد می شود:

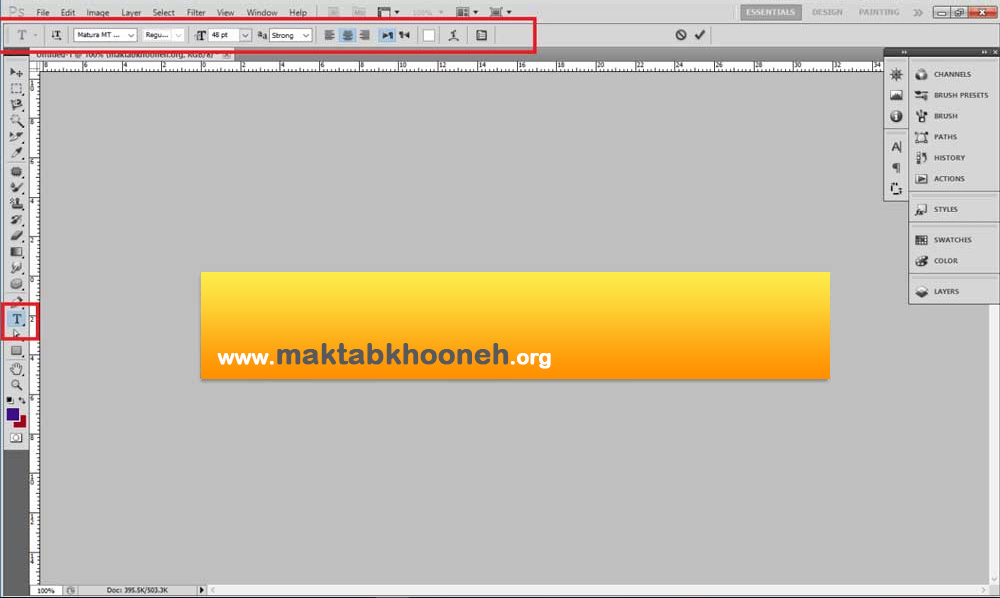
حال میخواهیم متنی را که قرار به نمایش در تصویر است را تایپ کنیم که برای این کار از ابزار Horizontal type tool استفاده میکنیم. بعد از انتخاب این گزینه از نوار ابزار سمت چپ برنامه باید در مکانی که قصد تایپ داریم کادر متن را بکشیم و بعد با استفاده از نوار ابزار بالا می توانیم فونت و اندازه و رنگ متن را تعیین کنیم.

مقاله پییشنهادی : آموزش ساخت گیف و انیمیشن با فتوشاپ

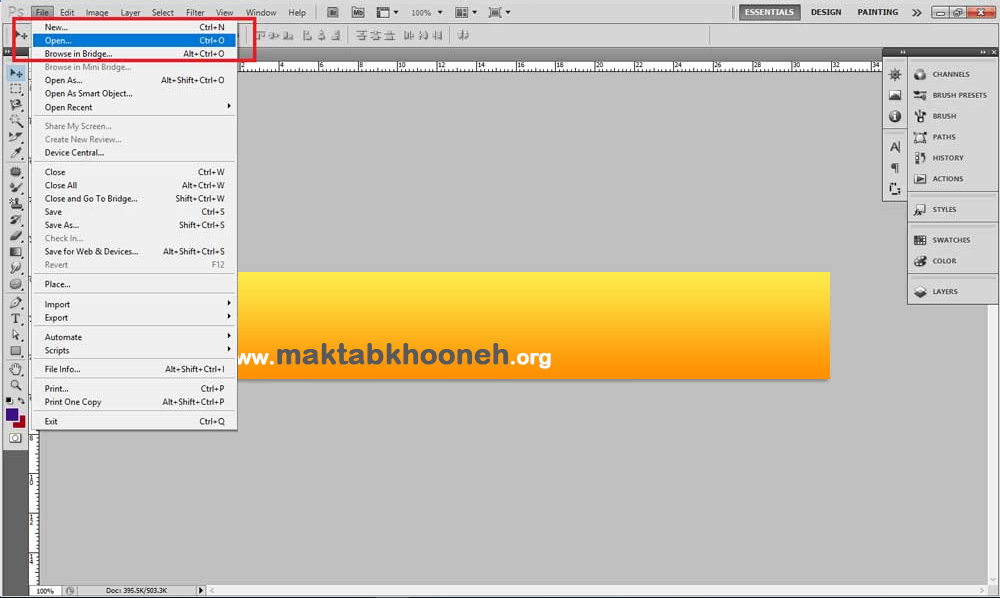
از منوی File گزینه Open را برگزیده و تصویر مورد نظر خود برای بنر را انتخاب کنید (مثلا لوگوی شرکت یا تصویری از خودتان). پس از باز شدن تصویر، فایل جدید در یک پروژه ی جدید باز می شود که باید از منوی Layer، گزینه Duplicate را انتخاب کنید.
بعد از انجام این کار مطابق عکس زیر یک مسیر برای مقصد میتوانید انتخاب کنید که باید در هدر فایل قرار داده و روی OK کلیک کنید تا این تصویر به عنوان یک لایه جدید به بنر اضافه شود.

گزینه ی Free transform
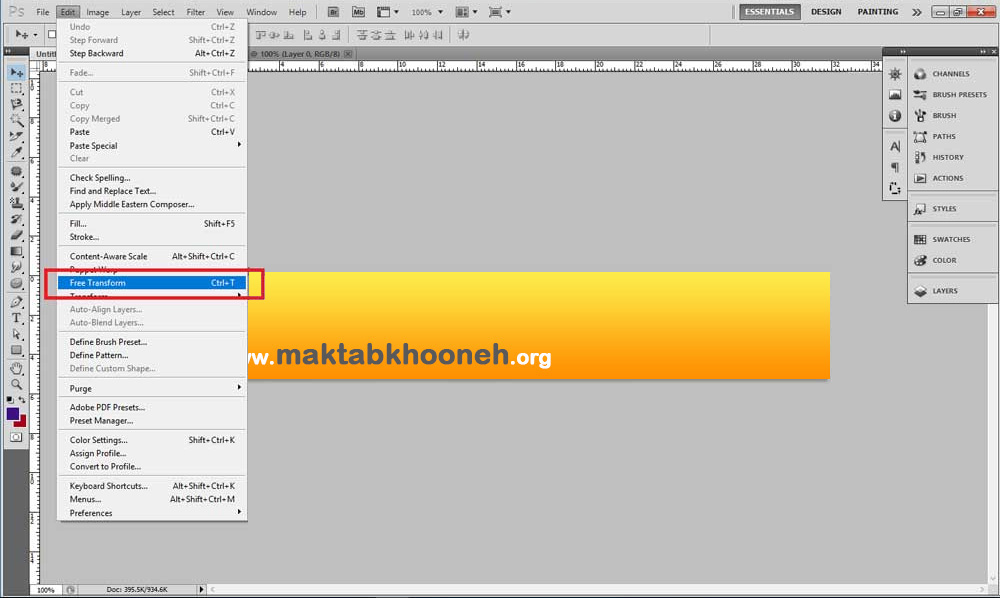
با انجام مرحله بالا تصویر انتخابی شما به تصویر تان اضافه می شود. حال نوبت این است مکان تصویر و اندازهی آن را مشخص کنیم. برای این کار باید از منوی edit گزینهی Free transform را انتخاب کنیم یا از کلید میان بر ( Ctrl+T ) استفاده کنیم.

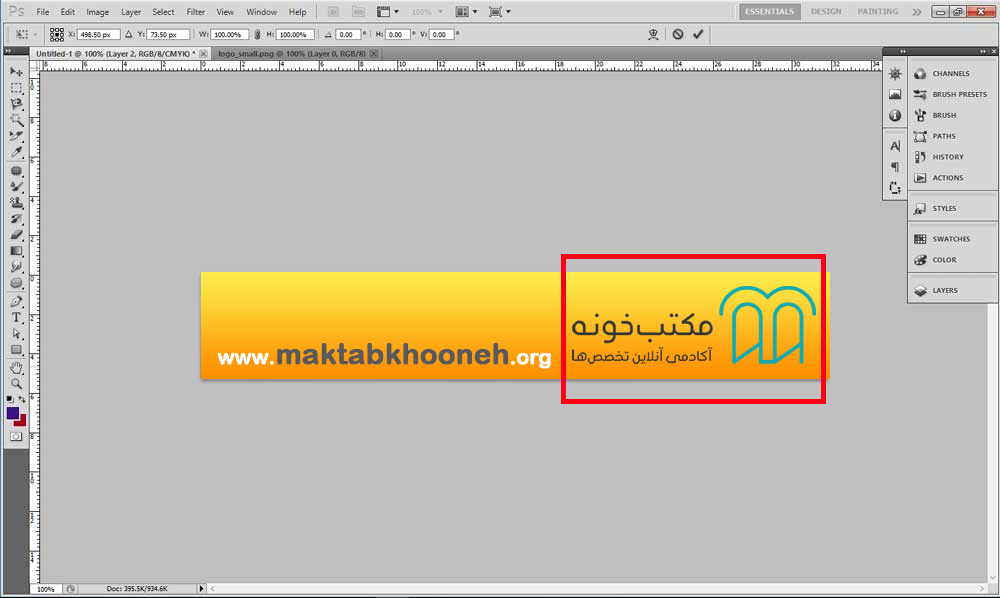
بعد از انتخاب گزینه Free Transform باید اندازهی عکس را مشخص کنیم که توصیه میشود در هنگام مشخص کردن سایز کلید Shift را هم نگه دارید تا عکس با تناسب تغییر کنید. بعد از این که اندازه را مشخص کردیم روی عکس دابل کلیک میکنیم تا از این حالت خارج شود.

در این مرحله میتوانید اگر قصد دارید متنی برای توضیح دارید را اضافه کنید ما در این جا قصد داریم دو خط از معرفی خود را بگوییم.

گزینه ی Blending Option
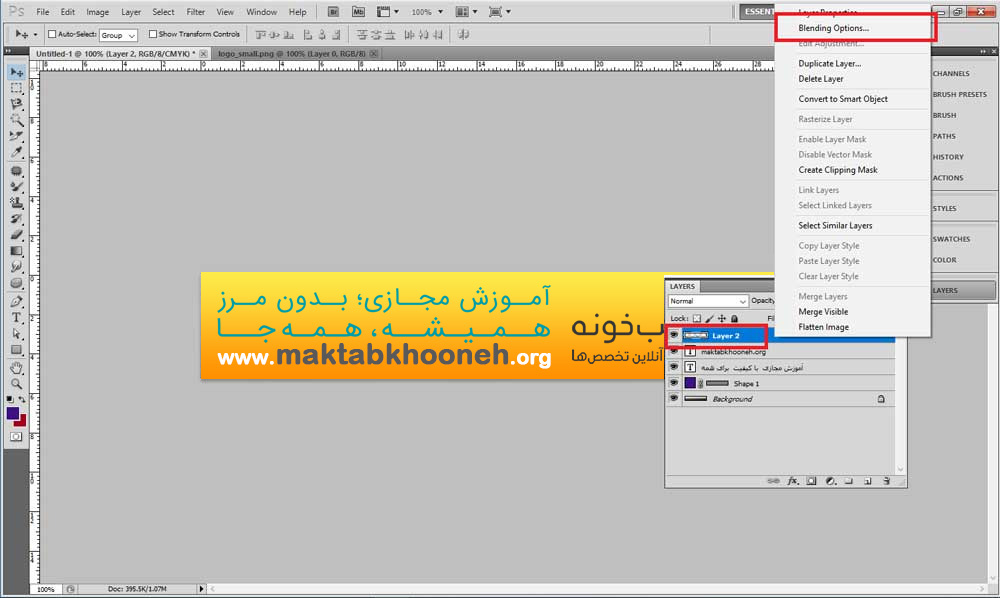
روی لایهی عکس یا نماد خود کلیک کنید بعد راست کلیک کنید و گزینهی Blending Option… را انتخاب کنید تا پنجرهی جدید باز شود.

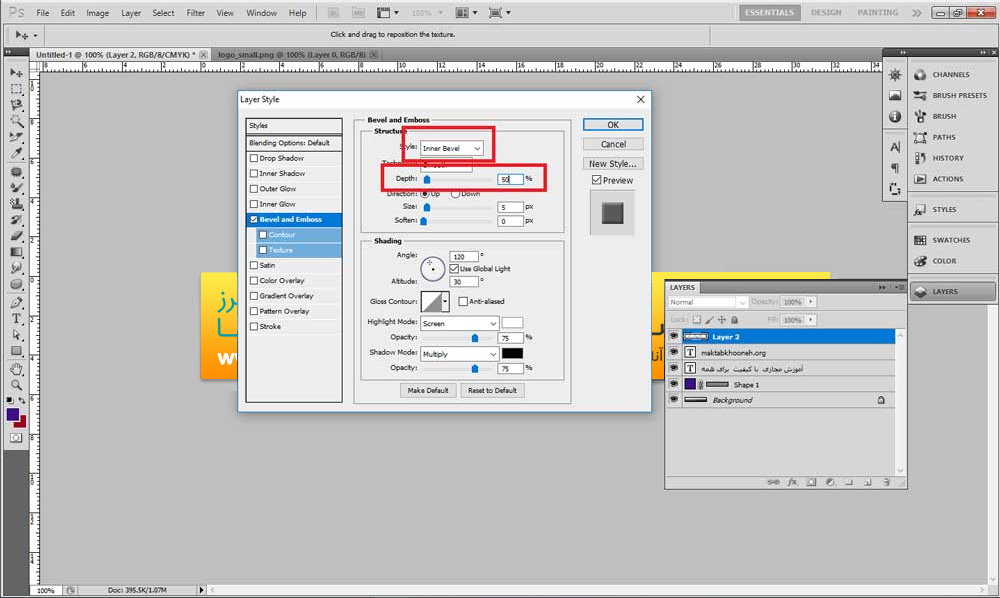
در این پنجره در نوار سمت چپ روی گزینهی Bevel and Emboss تیک میگذاریم و در گزینههای موجود برای Style مقدار Inner Bevel را انتخاب میکنیم و برای Depth نیز مقدار ۵۰ را قرار میدهیم. با انجام این کار آیکن انتخابی شما تغییری در لبهی خود خواهد داشت و با زیاد کردن مقدار Depth متوجه تغییر خواهید شد.
گزینهی Animation
در این مرحله میخواهیم کمی افکتهای حرکتی به صورت انیمیشن اضافه کنیم تا مثل بنرهای تبلیغاتی که در سایت ها می بینید درست شود.

مقاله پییشنهادی : آموزش تبدیل عکس به نقاشی با فتوشاپ

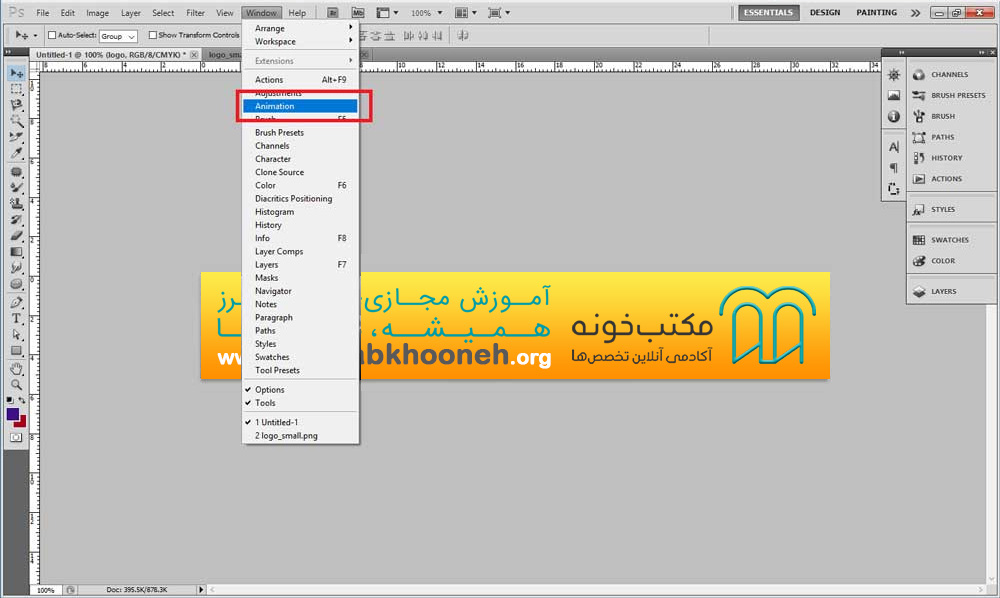
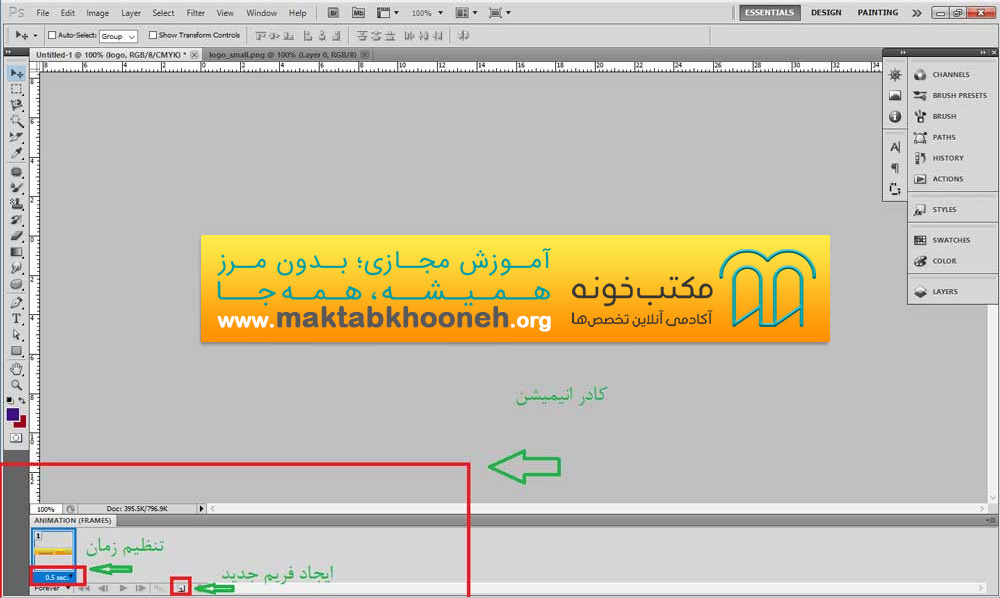
برای این کار ابتدا باید از سربرگ window گزینهی Animation را انتخاب کنید تا پنجره مربوط به آن باز شود. در این جا می توان برخی افکت های ساده انیمیشنی را به بنر اعمال کرد و با انتخاب اولین فریم از انیمیشن، لایههای مربوط به دکمه و متن، ناپدید خواهند شد.

در منوی نمایش داده شده در پایین برنامه اقدام به ساخت یک فریم جدید میکنیم که جهت انجام این کار روی گزینهی Duplicates selected frames کلیک کنید. حال در قسمت انیمیشن میتوانید با اضافه کردن هر فریم یک حالت به آن فریم بدهید و همچنین زمانی را برای آن مشخص کنید که میزان نمایش هر فریم چند میلی ثانیه یا چند ثانیه باشد که بسته به نظر خودتان دارد.

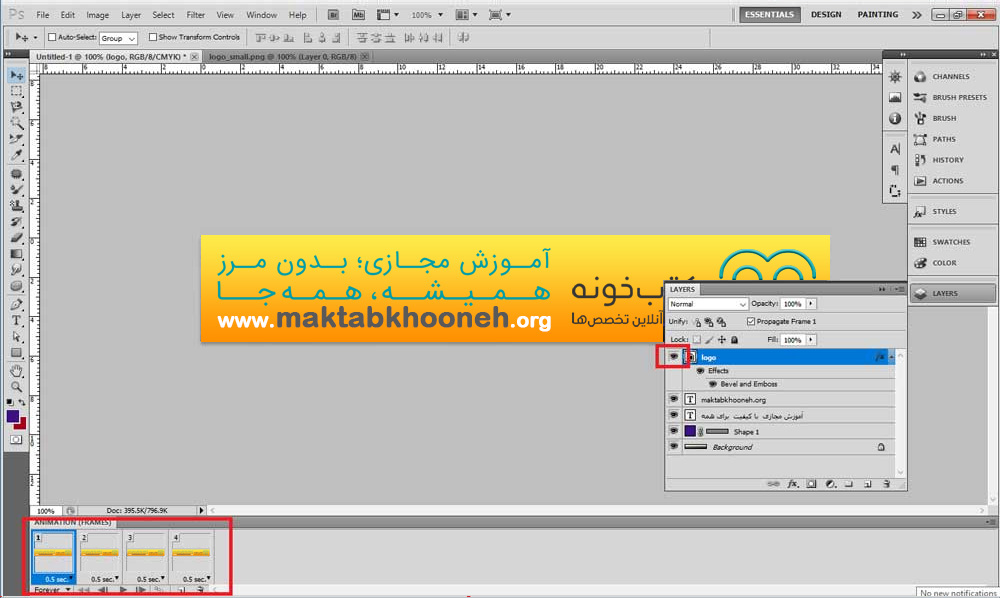
حال برای اینکه بتوانید یک افکت ایجاد کنید به طور مثال نمایش لحظه ای از یک آیکون یا متن داشته باشید بعد از ایجاد فریم باید در یک فریم از قسمت لایهبندی برنامه علامت چشم را برای نمایش قرار داده و اگر بخواهیم در فریم بعدی نمایش داده نشود علامت چشم را از کنار لایه برمیداریم.

تنظیمات فریمها در طراحی بنر با فتوشاپ
با تکرار این کار در چند فریم میتوانید با نمایش و عدم نمایش یک لایه در زمانی پشت سر هم یک افکت زیبا ایجاد کنید. همه فریم ها روی ۰ ثانیه تنظیم شده اند.
از لیست کشویی، فریمهای ۱ تا ۳ را روی ۰٫۱ ثانیه، فریم ۴ را روی ۰٫۵ ثانیه و فریم ۵ را روی ۲ ثانیه قرار دهید. در نهایت روی دکمه Play کلیک کنید تا انیمیشن مورد نظر را مشاهده نمایید. در صورت نیاز میتوانید تنظیمات را دستخوش تغییر کنید.
مقاله پییشنهادی : راهکارهایی برای بالا بردن عملکرد فتوشاپ

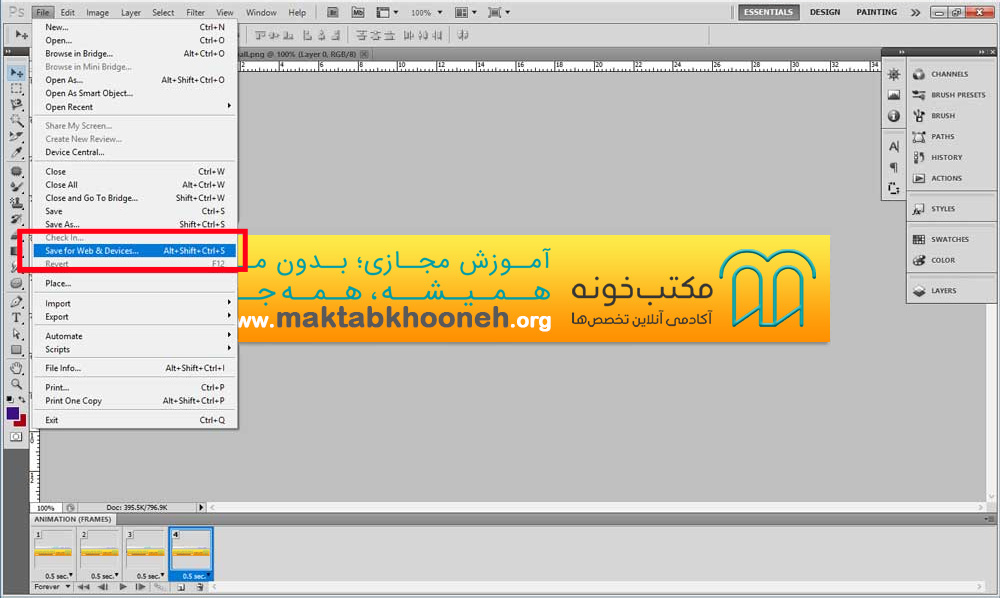
در نهایت برای اینکه فایل را مورد استفاده بتوانید قرار دهید باید اقدام به ذخیره آن نمائید که برای این کار از منوی File گزینه Save for Web & Devices را انتخاب کنید. سپس نوع تصویر را GIF انتخاب کرده و روی Save کلیک نمایید.

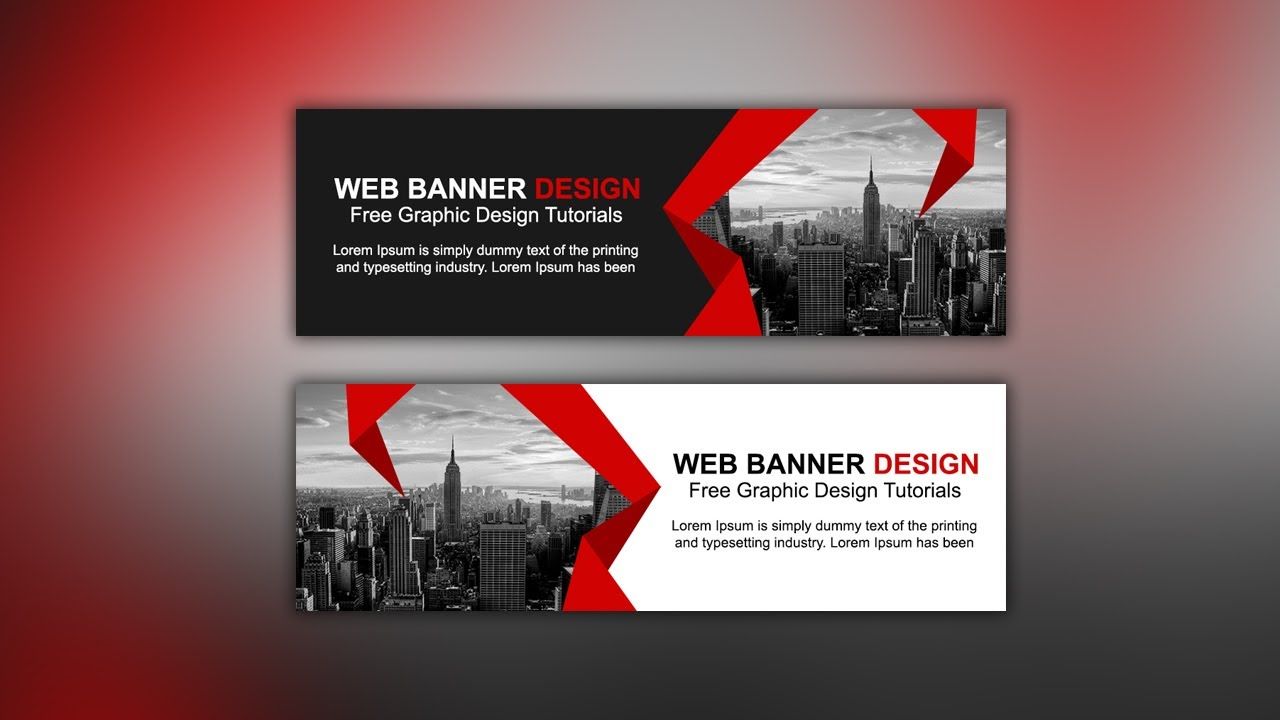
در زیر نمونهی تکمیل شده را می توانید مشاهده کنید البته بدون افکتهای حرکتی که در زمان قرار گرفتن در صفحهی سایت و یا بازکردن به صورت Gif می توانید مشاهده نمائید.

با انجام این کار متنی که برای معرفی خود نوشتهایم به صورت متحرک در خواهد آمد و آموزش ساخت بنر تبلیغاتی با فتوشاپ ما تکمیل خواهد شد. در طراحی بنر با فتوشاپ باید خلاقیت به خرج دهید تا بتوانید چیزی متفاوت و خوب خلق کنید و این کار به هنر و سلیقه ی شما بستگی دارد.
امیدواریم توانسته باشیم با این آموزش طراحی بنر با فتوشاپ مکتبخونه یک کمک خوب برای درستکردن بنر شخصیتان کرده باشیم.